Jetpack Compose - LazyColumn

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
Pengertian
LazyColumn adalah sebuah komponen tata letak dalam toolkit UI Jetpack Compose yang digunakan untuk menampilkan daftar item secara vertikal dengan cara yang efisien secara memori. LazyColumn akan hanya memuat dan me-render item-item yang terlihat pada layar, sehingga cocok digunakan untuk menampilkan daftar yang panjang atau tak terbatas tanpa membebani kinerja aplikasi.
Anda sebaiknya menggunakan LazyColumn ketika:
-
Menampilkan Daftar yang Panjang: Jika Anda perlu menampilkan daftar yang panjang atau tak terbatas dari item-item yang bisa berubah-ubah, seperti daftar konten, entri pengguna, atau item dalam aplikasi e-commerce,
LazyColumnadalah pilihan yang baik karena memungkinkan penggunaan memori yang efisien. -
Menghindari Overhead Memori: Jika Anda ingin menghindari overhead memori yang terkait dengan memuat semua item dalam daftar ke dalam memori pada saat yang sama,
LazyColumnakan memuat dan me-render item-item secara dinamis sesuai dengan kebutuhan, sehingga mengoptimalkan penggunaan memori aplikasi. -
Meningkatkan Kinerja Render: Jika Anda ingin meningkatkan kinerja render dalam menampilkan daftar item, terutama pada daftar yang panjang,
LazyColumnakan hanya merender item yang terlihat pada layar, sehingga mengurangi beban render pada UI thread.
Contoh penggunaan LazyColumn adalah untuk menampilkan daftar artikel dalam aplikasi berita, daftar pesan dalam aplikasi pesan, atau daftar produk dalam aplikasi e-commerce. Dalam kasus-kasus ini, LazyColumn akan membantu mengoptimalkan kinerja aplikasi dan meningkatkan pengalaman pengguna.
Parameter/Atribut
@Composable
fun LazyColumn(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical =
if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyListScope.() -> Unit
)
modifier: Modifier = Modifier
- Modifier untuk menyesuaikan tampilan dan perilaku dari
LazyColumn. Dengan menggunakan modifier, Anda dapat mengontrol hal-hal seperti padding, margin, warna latar belakang, dan tata letak dariLazyColumn.
state: LazyListState = rememberLazyListState()
- State yang menyimpan informasi tentang tata letak dan status gulir dari
LazyColumn.LazyListStatemenyediakan fungsi-fungsi untuk mengontrol tata letak dan posisi saat gulir.
contentPadding: PaddingValues = PaddingValues(0.dp)
- Padding yang akan diterapkan pada konten dalam
LazyColumn. Anda dapat menggunakanPaddingValuesuntuk menambahkan padding di sekitar konten dalamLazyColumn.
reverseLayout: Boolean = false
- Menentukan apakah tata letak dari
LazyColumnakan diatur secara terbalik atau tidak. Jika diatur ketrue, item-item akan diatur dari bawah ke atas.
verticalArrangement: Arrangement.Vertical = if (!reverseLayout) Arrangement.Top else Arrangement.Bottom
- Penataan vertikal untuk item-item dalam
LazyColumn. Ini menentukan cara item-item akan diatur secara vertikal, seperti di bagian atas, di tengah, atau di bagian bawah.
horizontalAlignment: Alignment.Horizontal = Alignment.Start
- Penataan horizontal untuk item-item dalam
LazyColumn. Ini menentukan cara item-item akan diatur secara horizontal, seperti di kiri, di tengah, atau di kanan.
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior()
- Perilaku saat melakukan gerakan geser cepat (fling) dalam
LazyColumn.FlingBehaviormenentukan bagaimanaLazyColumnakan merespons saat pengguna melakukan gerakan geser cepat.
userScrollEnabled: Boolean = true
- Menentukan apakah pengguna diizinkan untuk melakukan gulir pada
LazyColumnatau tidak. Jika diatur kefalse, pengguna tidak dapat menggulirkan konten dalamLazyColumn.
content: LazyListScope.() -> Unit
- Lambda untuk mendefinisikan isi dari
LazyColumn. Ini memungkinkan Anda untuk menambahkan item-item ke dalamLazyColumnmenggunakan fungsi-fungsi pembantu yang disediakan olehLazyListScope, sepertiitem,items, dan lainnya.
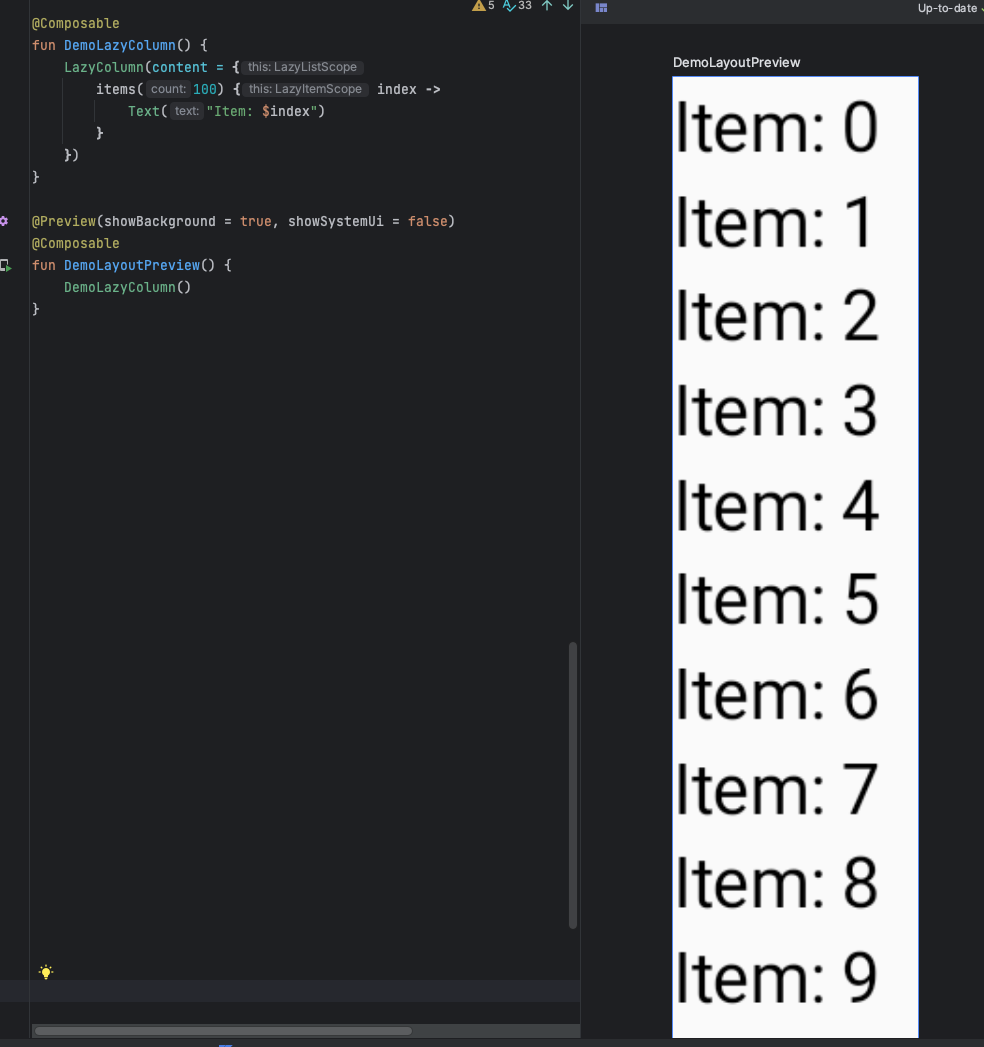
Contoh
@Composable
fun DemoLazyColumn() {
LazyColumn(content = {
items(100) { index ->
Text("Item: $index")
}
})
}

✨”Jika Kamu tidak sanggup menahan lelahnya belajar maka kamu harus sanggup menahan perihnya kebodohan” ✨Imam Syafi'i