Android Native Membuat Aplikasi Foodbank Part 1

Bismillah,
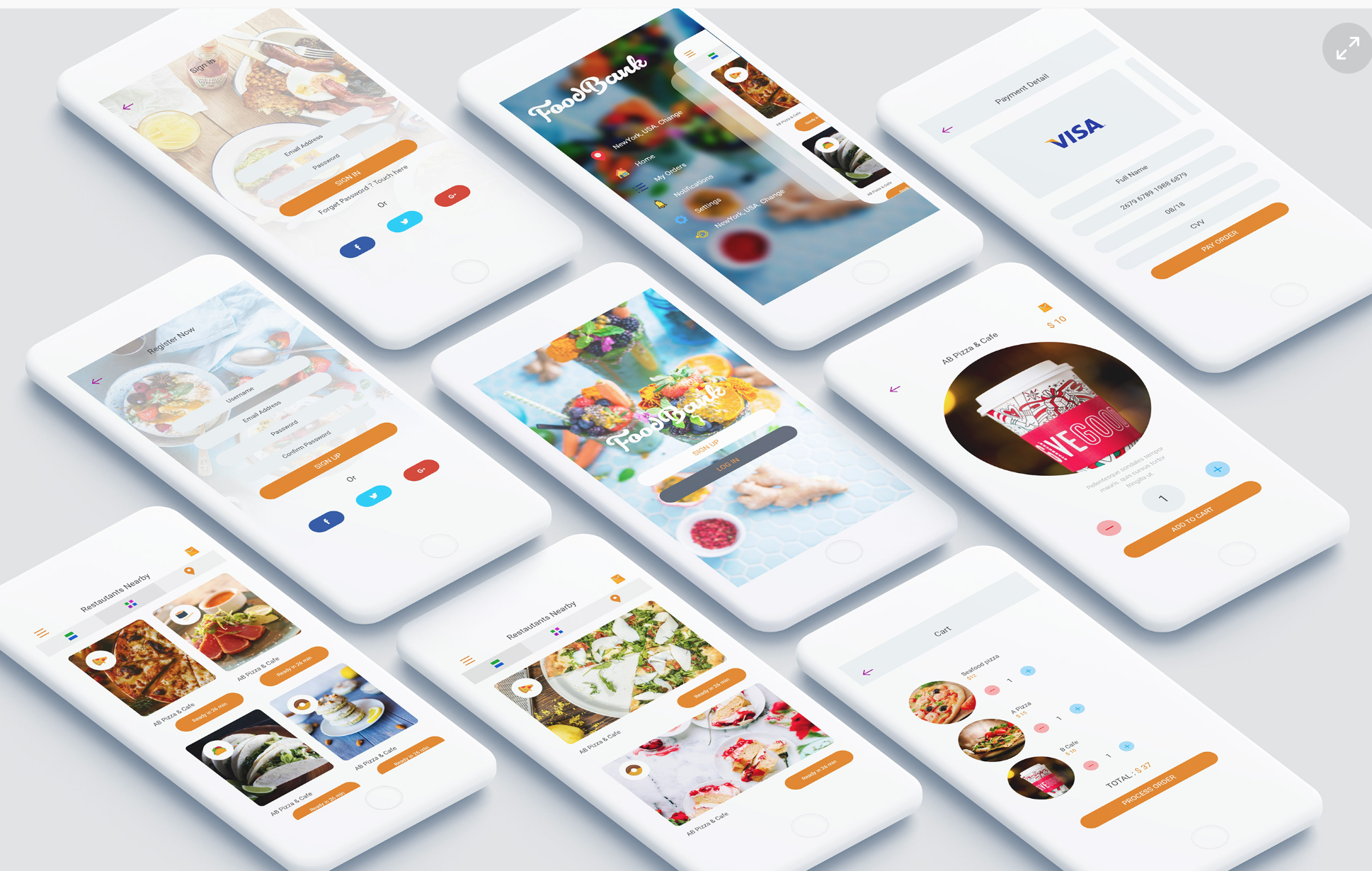
Tutorial kali ini khusus untuk teman-teman Universitas Muhammadiyah Gresik (UMG) yang mengadakan Event Tahunan HRC. Event ini diselengarakan oleh Himatif UMG dengan kerja sama dengan GresikDev. Pada tutorial ini, kita akan mencoba membuat sebuah aplikasi bank makanan (Foodbank) dimana Mockup dari aplikasi ini dapat dilihat disini.
Oke kita mulai saja tutorialnya.
Tutorial Membuat Foodbank
-
Buat aplikasi dengan menggunakan Android Studio
-
Atur project seperti gambar 1
 Gambar 1
Gambar 1saya sangat menyarankan teman-teman utntuk mengatur aplikasi seperti yang ada pada gambar 1.0 agar tidak terjadi error yang tidak di inginkan, jika ingin membuat yang berbeda silahkan tapi lakukan hal itu diluar kelas ya .
-
Setelah project selesai dibuat, Buatlah beberapa folder yang ada didalam
id.gresikdev.foodbankantara lain models , views, controllers seperti gambar 2 Gambar 2
Gambar 2 -
Masih didalam folder(istilah lainnya package)
id.gresikdev.foodbankkita pindahkan fileMainActivitykedalam package views kemudian buat beberapa ActivityLoginActivity,RegisterActivity,SplashActivitydanWelcomeActivitydengan cara : Klik kanan pada package views => New => Activity => Empty Activity. Struktur file dapat dilihat pada gambar 3. Gambar 3
Gambar 3 -
Jalankan aplikasi, maka aplikasi akan terlihat seperti gambar 4
 .
Gambar 4
.
Gambar 4
Selanjutnya kita akan membuat agar aplikasi berjalan seperti ini SplashActivity => WelcomeActivity => LoginActivity/RegisterActivity, langkah-langkahnya adalah sebagai berikut :
- Buka file
AndroidManifest.xmlyang ada pada folder manifests - Edit file yang sebelumya
menjadi seperti ini<activity android:name=".views.RegisterActivity"></activity> <activity android:name=".views.LoginActivity" /> <activity android:name=".views.WelcomeActivity" /> <activity android:name=".views.SplashActivity" /> <activity android:name=".views.MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity><activity android:name=".views.RegisterActivity"></activity> <activity android:name=".views.LoginActivity" /> <activity android:name=".views.WelcomeActivity" /> <activity android:name=".views.MainActivity" /> <activity android:name=".views.SplashActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
jika dijalankan, aplikasi tidak lagi mengarah pada Activity MainActivity akan tetapi sudah mengarah pada SplashActivity. langkah selanjutnya kita akan mrugah tampilan SplashActivity.
Merubah Tampilan SplashActivty
- Buka File
activity_splash.xml, file ini ada pada package res => layout - kemudian tuliskan code berikut pada tab Teks
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".views.SplashActivity"> <ImageView android:src="@mipmap/ic_launcher" android:layout_centerInParent="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:text="Versi 1.0.0" android:layout_marginBottom="20.0dp" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
Saat aplikasi dijalankan, activity SplashActivity masih memiliki toolbar padahal seharusnya activity ini tidak memiliki toolbar lihat gambar 5.
 Gambar 5
Gambar 5
maka kita hilangkan dulu toolbarnya.
Menghilangkan toolbar pada activity SplashActivity
- Buka file
styles.xmlyang ada pada package res => values =>styles.xml - tambah kode berikut
<!--Tema tanpa toolbar--> <style name="tanpaToolbar" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> - buka lagi file
AndroidManifest.xml, kemudian tambahkan kode berikut<activity android:name=".views.SplashActivity" android:theme="@style/tanpaToolbar"> ```
kemudian jalankan aplikasi dan toolbar akan otomatis hilang. lihat gambar 6
 Gambar 6
Gambar 6
Langkah selanjutnya adalah membuat aplikasi secara otomatis berpindah halaman setelah 3 detik, oke kita mulai saja:
Memindahkan halaman secara otomatis dalam 3 detik
- buka file
SplashActivity.java - buatlah method dengan nama pergiKeWelcome
private void pergiKeWelcome(){ TimerTask task = new TimerTask() { @Override public void run() { startActivity(new Intent(SplashActivity.this,WelcomeActivity.class)); } }; Timer timer = new Timer("Pindah Halaman"); timer.schedule(task,3000); }
Oke, sampai itu dulu tutorial kali ini selanjutnya kita akan membahas bagaimana mengubah tampilan di activity WelcomeActivity.java . Sampai jumpa dipertemuan selanjutnya