Jetpack Compose - Image

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
Pengertian
Image
Image pada Jetpack Compose adalah komponen yang digunakan untuk menampilkan gambar dalam aplikasi. Komponen ini ideal digunakan ketika Anda perlu menampilkan gambar statis dari sumber yang sudah ditentukan.
Kapan Harus Menggunakan?
Anda sebaiknya menggunakan komponen Image ketika:
- Membutuhkan menampilkan gambar statis dari sumber yang sudah ditentukan.
- Memiliki deskripsi konten untuk keperluan aksesibilitas.
- Ingin mengatur skala, penyejajaran, atau efek keburaman dari gambar.
Format yang Didukung
Komponen Image di Jetpack Compose mendukung berbagai format gambar, termasuk:
-
Bitmap: Representasi langsung dari gambar yang dapat diberikan ke
BitmapPainter. -
Drawable: Gambar vektor yang dapat digunakan sebagai
Painter. - Resource: Gambar yang diambil dari resource drawable atau asset.
-
Vector: Vektor grafis yang diterjemahkan sebagai
Painter.
Parameter/Atribut
@Composable
fun Image(
painter: Painter,
contentDescription: String?,
modifier: Modifier = Modifier,
alignment: Alignment = Alignment.Center,
contentScale: ContentScale = ContentScale.Fit,
alpha: Float = DefaultAlpha,
colorFilter: ColorFilter? = null
)
Parameter Image
-
painter:
Painter- Objek
Painteryang digunakan untuk menggambar gambar.
- Objek
-
contentDescription:
String?- Deskripsi konten gambar untuk aksesibilitas. Harus diberikan jika gambar adalah konten yang penting.
-
modifier:
Modifier- Modifier yang digunakan untuk menyesuaikan tata letak atau gaya gambar.
-
alignment:
Alignment- Penyelarasan gambar dalam kotak yang tersedia jika gambar tidak mengisi kotak secara penuh.
-
contentScale:
ContentScale- Cara gambar diubah ukurannya ke dalam kotak yang tersedia.
-
alpha:
Float- Keburaman gambar.
-
colorFilter:
ColorFilter?- Filter warna untuk diterapkan ke gambar.
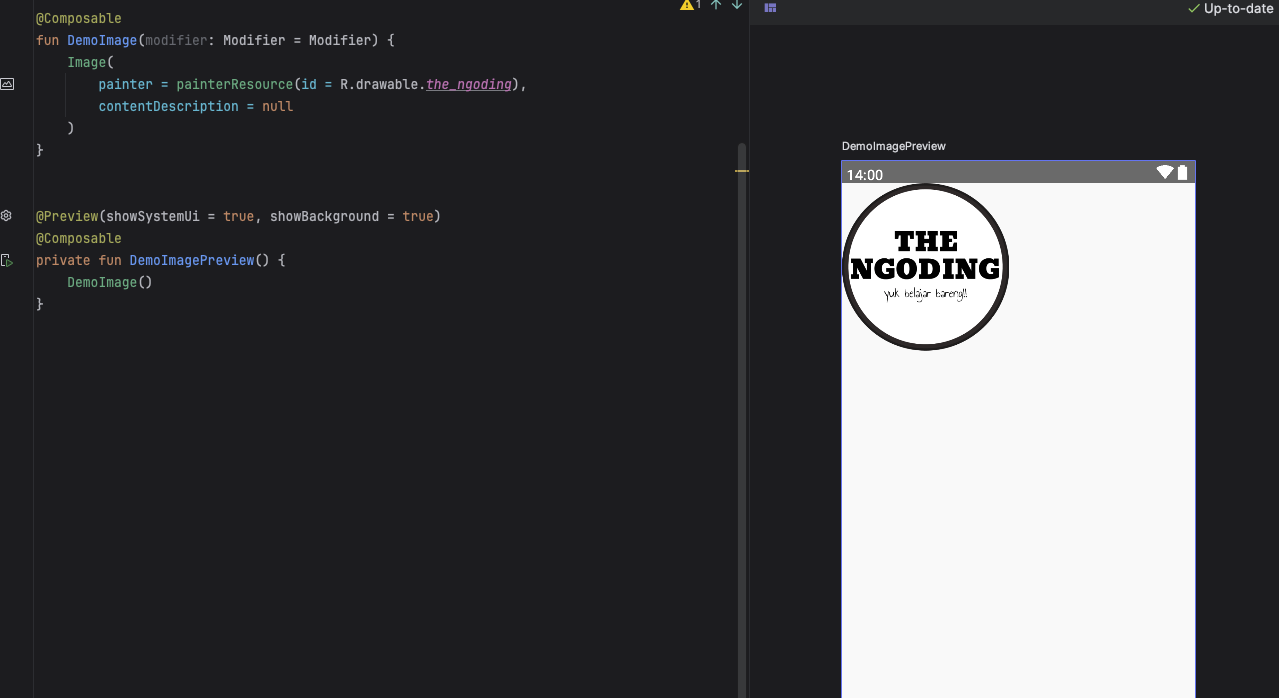
Contoh
fun DemoImage(modifier: Modifier = Modifier) {
Image(
painter = painterResource(id = R.drawable.the_ngoding),
contentDescription = null
)
}

✨”Jika Kamu tidak sanggup menahan lelahnya belajar maka kamu harus sanggup menahan perihnya kebodohan” ✨Imam Syafi'i