Jetpack Compose - FlowColumn

Penting
Pembahasan ini merupakan rentetan dari topik pembahasan tentang Dasar Dasar Jetpack Compose, terdapat hampir 100 pembahasan, untuk melihat daftarnya silahkan klik DAFTAR PEMBAHASAN COMPOSE
Pengertian
FlowColumn adalah sebuah komponen tata letak dalam Jetpack Compose yang digunakan untuk menampilkan elemen-elemen UI dalam sebuah kolom yang dapat mengalir secara vertikal. Komponen ini sangat berguna ketika Anda ingin menampilkan sejumlah elemen UI dalam kolom yang dapat mengalir secara dinamis, di mana elemen-elemen tersebut akan mengisi kolom dari atas ke bawah.
Kapan Sebaiknya Menggunakan FlowColumn:
- Membutuhkan Tata Letak Vertikal: Ketika Anda perlu menampilkan elemen-elemen UI dalam kolom secara vertikal, seperti daftar item dalam sebuah menu atau kumpulan kartu yang ditumpuk.
- Tidak Terikat pada Jumlah Elemen: FlowColumn cocok digunakan ketika Anda tidak tahu pasti jumlah elemen UI yang akan ditampilkan, karena FlowColumn akan secara otomatis menyesuaikan tata letaknya dengan jumlah elemen yang ada.
- Fleksibel dalam Penataan: FlowColumn memberikan fleksibilitas dalam penataan tata letak. Anda dapat mengatur elemen-elemen UI dalam kolom dengan berbagai metode penataan, seperti penataan vertikal atau horizontal, serta penataan dari atas ke bawah atau sebaliknya.
Perbedaan dengan FlowRow:
- FlowColumn mengalirkan elemen-elemen UI secara vertikal dari atas ke bawah, sedangkan FlowRow mengalirkannya secara horizontal dari kiri ke kanan.
Dengan demikian, FlowColumn lebih cocok digunakan ketika Anda ingin menampilkan elemen-elemen UI dalam kolom vertikal yang dapat mengalir, sementara FlowRow lebih cocok digunakan untuk menampilkan elemen-elemen UI dalam baris horizontal yang dapat mengalir.
Parameter/Atribut
@Composable
@ExperimentalLayoutApi
inline fun FlowColumn(
modifier: Modifier = Modifier,
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
horizontalArrangement: Arrangement.Horizontal = Arrangement.Start,
maxItemsInEachColumn: Int = Int.MAX_VALUE,
content: @Composable FlowColumnScope.() -> Unit
)
modifier: Modifier = Modifier
- Modifier untuk menyesuaikan tampilan dan perilaku dari
FlowColumn. Dengan menggunakan modifier, Anda dapat mengontrol hal-hal seperti padding, margin, warna latar belakang, dan tata letak dariFlowColumn.
verticalArrangement: Arrangement.Vertical = Arrangement.Top
- Penataan vertikal konten dalam
FlowColumn. Parameter ini menentukan cara konten akan diatur dalam kolom secara vertikal. Misalnya, jika Anda mengaturArrangement.Center, konten akan diatur secara tengah dalam kolom secara vertikal.
horizontalArrangement: Arrangement.Horizontal = Arrangement.Start
- Penataan horizontal konten dalam
FlowColumn. Parameter ini menentukan cara konten akan diatur dalam kolom secara horizontal. Misalnya, jika Anda mengaturArrangement.Center, konten akan diatur secara tengah dalam kolom secara horizontal.
maxItemsInEachColumn: Int = Int.MAX_VALUE
- Jumlah maksimum item yang akan ditampilkan dalam setiap kolom. Jika jumlah item dalam konten melebihi nilai ini,
FlowColumnakan membuat kolom baru untuk menampung item tambahan.
content: @Composable FlowColumnScope.() -> Unit
- Lambda untuk mendefinisikan konten yang akan ditampilkan dalam
FlowColumn. Ini memungkinkan Anda untuk menambahkan komponen-komponen ke dalamFlowColumndan mengatur tata letak serta perilaku mereka dalam kolom.
Contoh
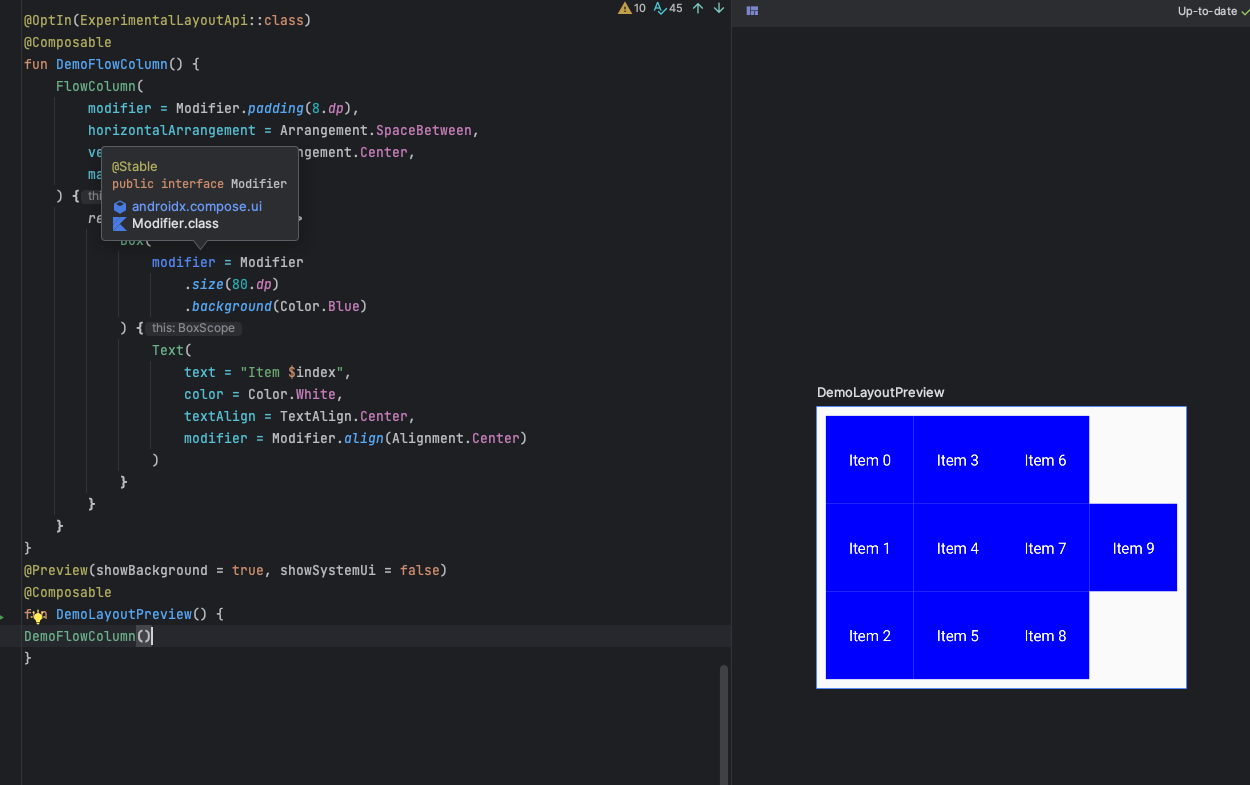
@OptIn(ExperimentalLayoutApi::class)
@Composable
fun DemoFlowColumn() {
FlowColumn(
modifier = Modifier.padding(8.dp),
horizontalArrangement = Arrangement.SpaceBetween,
verticalArrangement = Arrangement.Center,
maxItemsInEachColumn = 3
) {
repeat(10) { index ->
Box(
modifier = Modifier
.size(80.dp)
.background(Color.Blue)
) {
Text(
text = "Item $index",
color = Color.White,
textAlign = TextAlign.Center,
modifier = Modifier.align(Alignment.Center)
)
}
}
}
}

✨”Jika Kamu tidak sanggup menahan lelahnya belajar maka kamu harus sanggup menahan perihnya kebodohan” ✨Imam Syafi'i