Upload Aplikasi Flutter ke Appstore Part 3

Akhirnya masuk pada pembahasan yang terakhir yaitu, pada bagian XCODE nya, bagian ini adalah bagian yang terakhir dari pembahasan kali ini. pada bagian ini kita akan mempelajari bagaimana sih cara upload aplikasi ke appstore melalui XCODE, berbeda dengan playstore yang harus kita masukkan aplikasinya yang berupa .apk file, pada Apple Development sudut pandang itu harus kita ubah karena yang melakukan upload aplikasi ke appstore adalah xcodenya dan kita tidak bisa upload aplikasi seperti layaknya playstore kecuali menggunakan CI/CD tool seperti Codemagic.
Oke kita langsung saja pada tutorialnya :
Simulasi
-
Sudah ada project flutter
-
Sudah punya akun Apple Development. Akun Apple Development ini harus temen-temen beli dengan harga $99/tahun dan berbeda dengan playstore yang sekali beli untuk selamanya, akun Apple Development harus diperpanjang setiap tahunnya.
-
Sudah punya Macbook/Imac dan Iphone/Ipad (Hal ini wajib dan tidak dapat di tolerir)
Langkah - Langkah Pada bagian XCODE
-
Buka
Terminalpada folder project flutter temen temen -
Jalankan perintah berikut
flutter clean flutter build ios --release -
tunggu hingga proses selesai
-
Buka file
dir project/ios/Runner.xcworkspace -
Setelah XCODE kebuka, hubungkan Iphone atau Ipad teman teman ke Mac
-
Jangan lupa pilih Iphone/Ipad teman teman, lihat pada gambardibawah

-
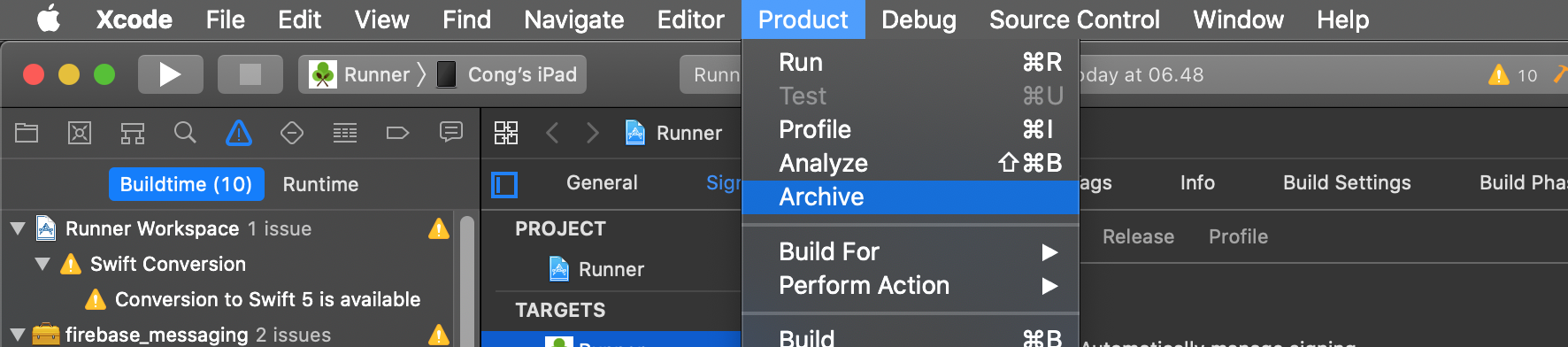
Pilih menu
Product-> Archivedan tunggu hingga proses pengarchivan selesai, jika menu Archive tidak keluar, temen temen harus memilih Device teman teman baik Iphone maupun Ipad
-
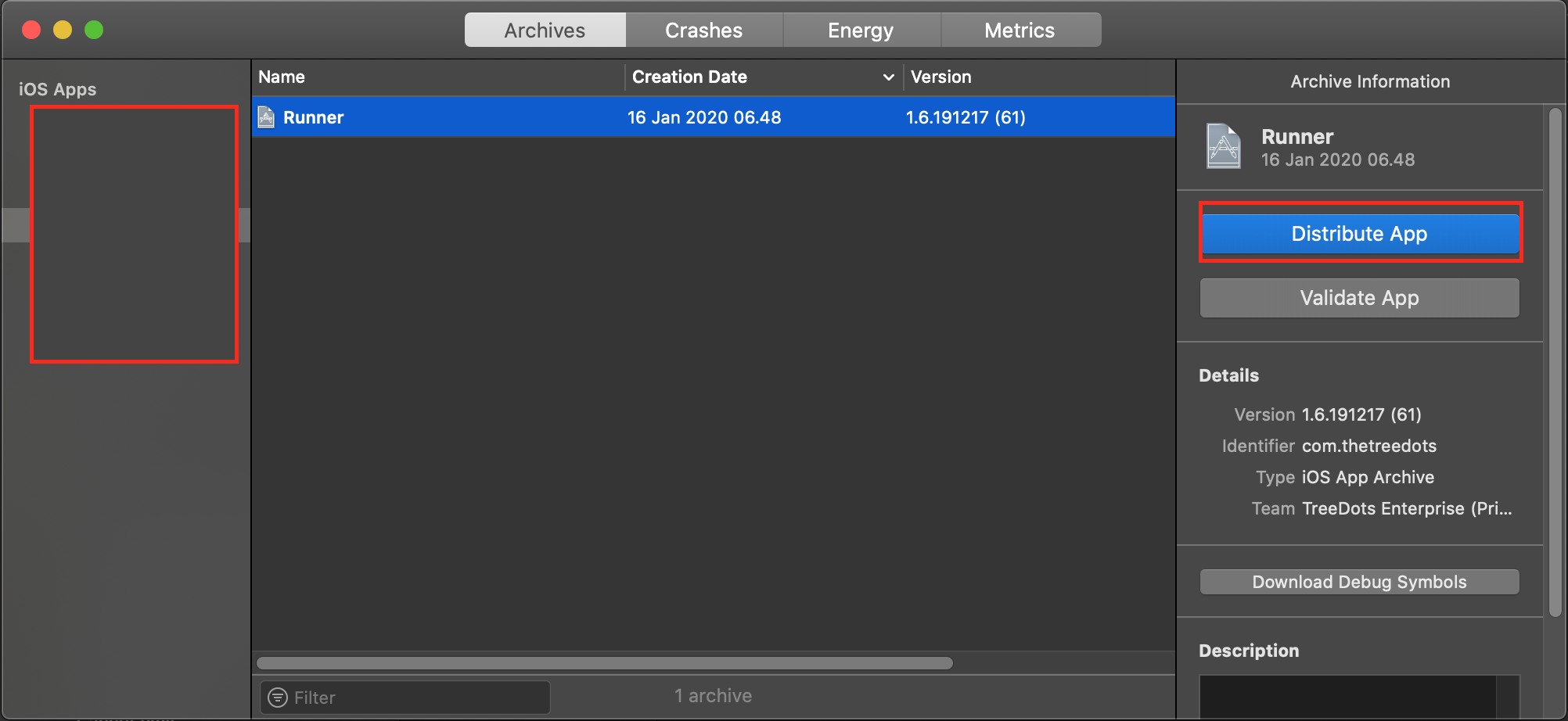
Setelah proses Arvhice selesai, akan muncul popup seperti dibawah ini

-
Pilih aplikasi yang akan du upload ke Appstore kemudian klik tombol
Distribure App -
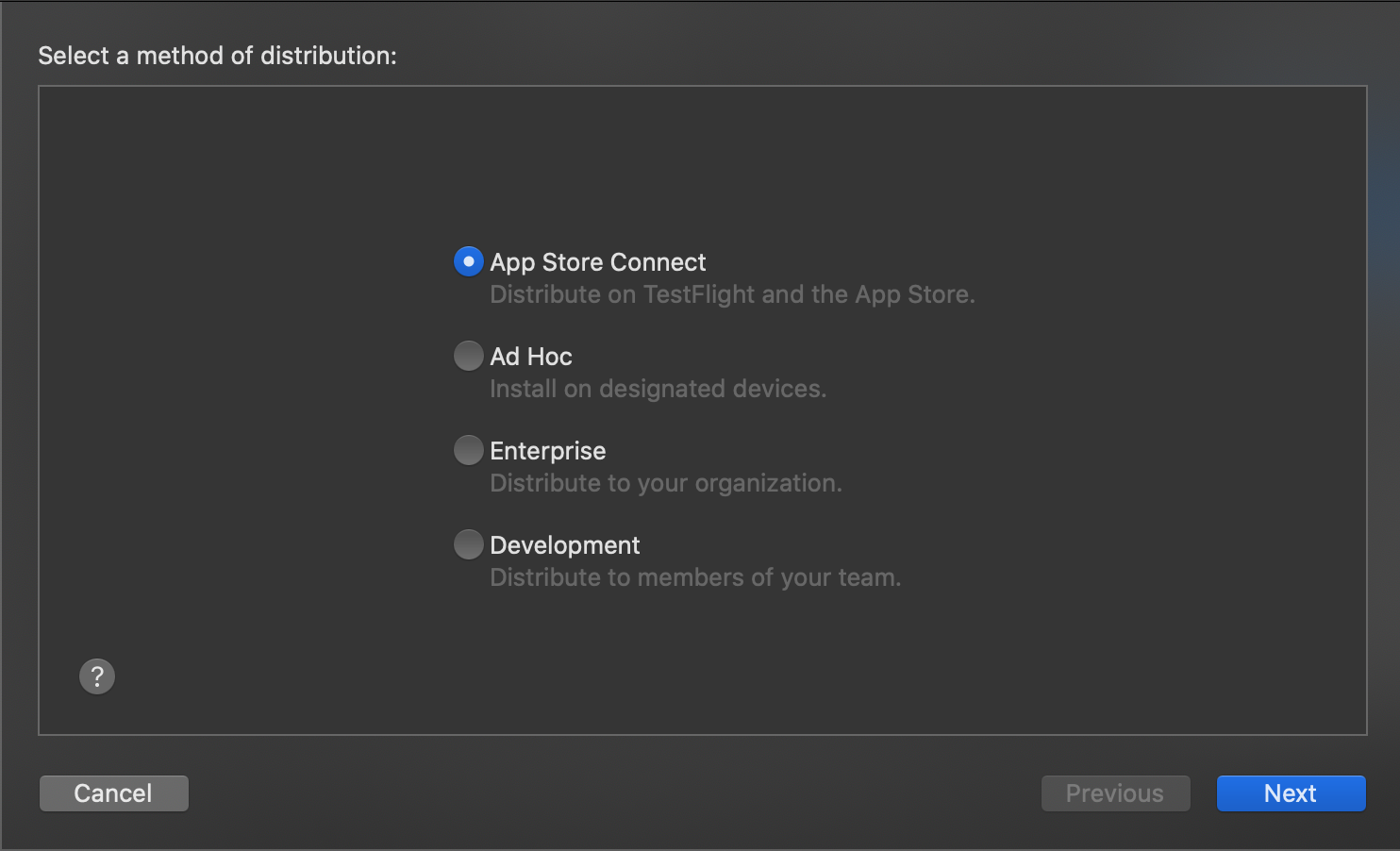
Pilih
Appstore Connectkemudian klik TombolNext
-
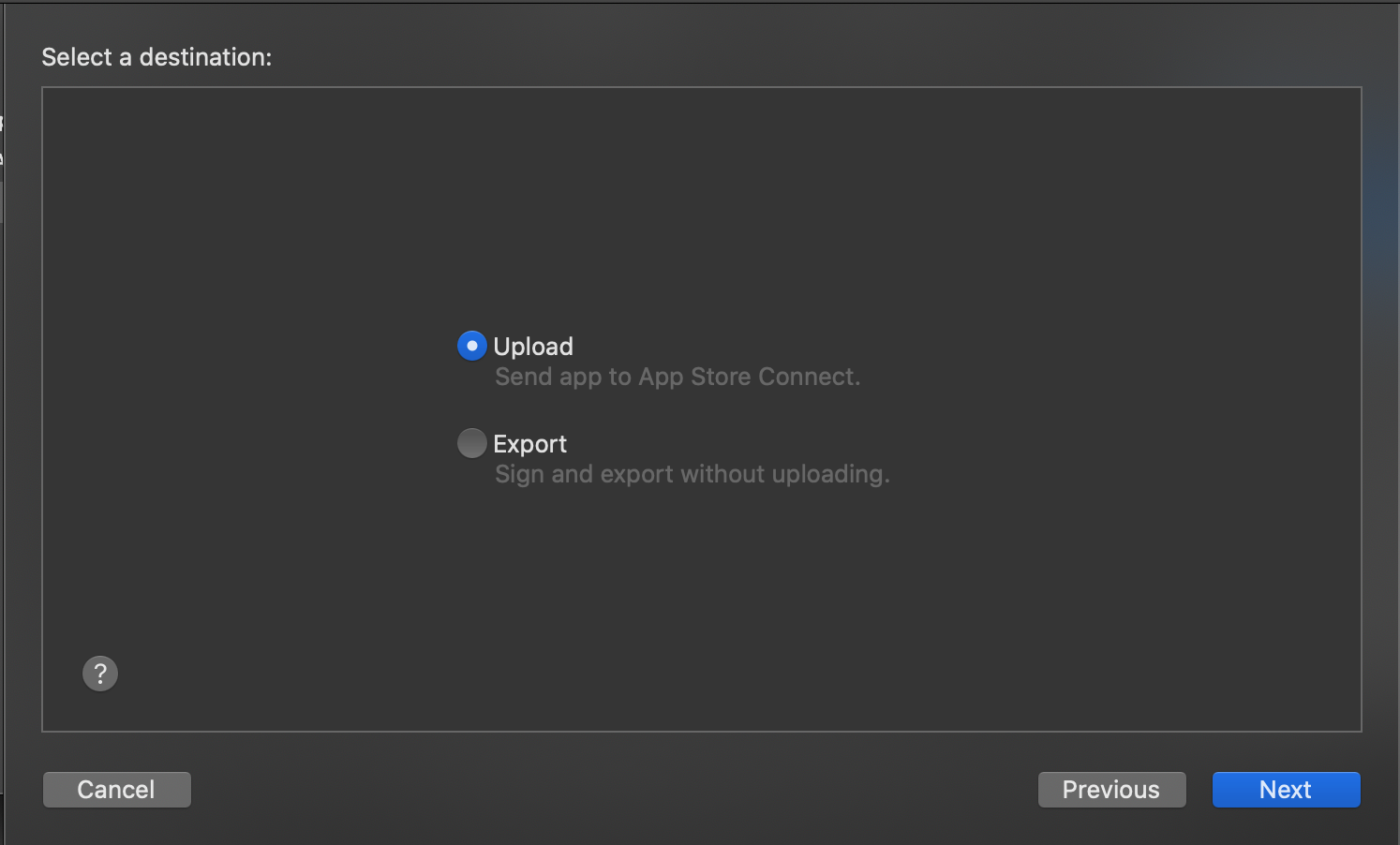
Pilih
Uploadkemudian klik tombol next hingga muncul permintaan Sigin ke appstore connect
-
Setelah muncul permintaan siginin, pilih
automatically manage sigiinkemudian klik tombol next -
Upload aplikasi temen temen dan tunggu hingga proses selesai.
Setiap aplikasi yang di upload ke appstore, dia tidak akan langsung tayang ke appstore, pasti akan masuk dulu ke halaman Testflight pada halaman appstore connect, setelah itu akan di review oleh team apple untuk di approve atau di reject apabila di approve maka teman teamn bisa memasukan ke appstore dengan memilihnya di menu appstore connect.
oke sekian tutorial kali ini semoga bermanfaat bagi temen teman sekalian, akhir kata jangan lupa ngoding hari ini ;-) .....