Upload Aplikasi Flutter ke Appstore Part 1

Sebelumnya saya sudah membahas Upload aplikasi flutter ke playstore, saat nya kita membahas bagaiaman cara upload aplikasi flutter ke appstore. Sebenarnya flutter juga sudah membahas juga di blognya cara uploadnya ke appstore namun saya disini akan membahas lebih detail.
Seperti pada pembahasan Upload aplikasi flutter ke playstore , kita akan membagi pembahasan kali ini menjadi 3 bagian, bagian pertama kita akan membahas pada sisi developer console nya dan bagian kedua kita bahas disisi appstore connect nya dan terakhir pada bagian xcode nya. Ada beberapa syarat yang harus kalian penuhi sebelum kalian mengupload aplikasi kalian ke appstore, syarat -syarat sebagai berikut :
Syarat Upload aplikasi ke appstore
-
Sudah memiliki akun Apple Development
-
Memiliki Macbook/Imac
-
Memiliki Iphone/Ipad
Seperti biasa kita harus mulai dengan simulasinya dahulu
Simulasi
-
Sudah ada project flutter
-
Sudah punya akun Apple Development. Akun Apple Development ini harus temen-temen beli dengan harga $99/tahun dan berbeda dengan playstore yang sekali beli untuk selamanya, akun Apple Development harus diperpanjang setiap tahunnya.
-
Sudah punya Macbook/Imac dan Iphone/Ipad (Hal ini wajib dan tidak dapat di tolerir)
Langkah - Langkah Pada bagian Apple Development Console
-
Mac teman teman sudah terinstall certificate Apple Development, jika belum silahkan lihat pada tutorial Menambahkan Apple Development Certificate
-
Masuk ke site Apple Development dan login
-
Pilih Menu Pilih Menu
Certifacates, Identifiers & Profiles -
Pada halaman
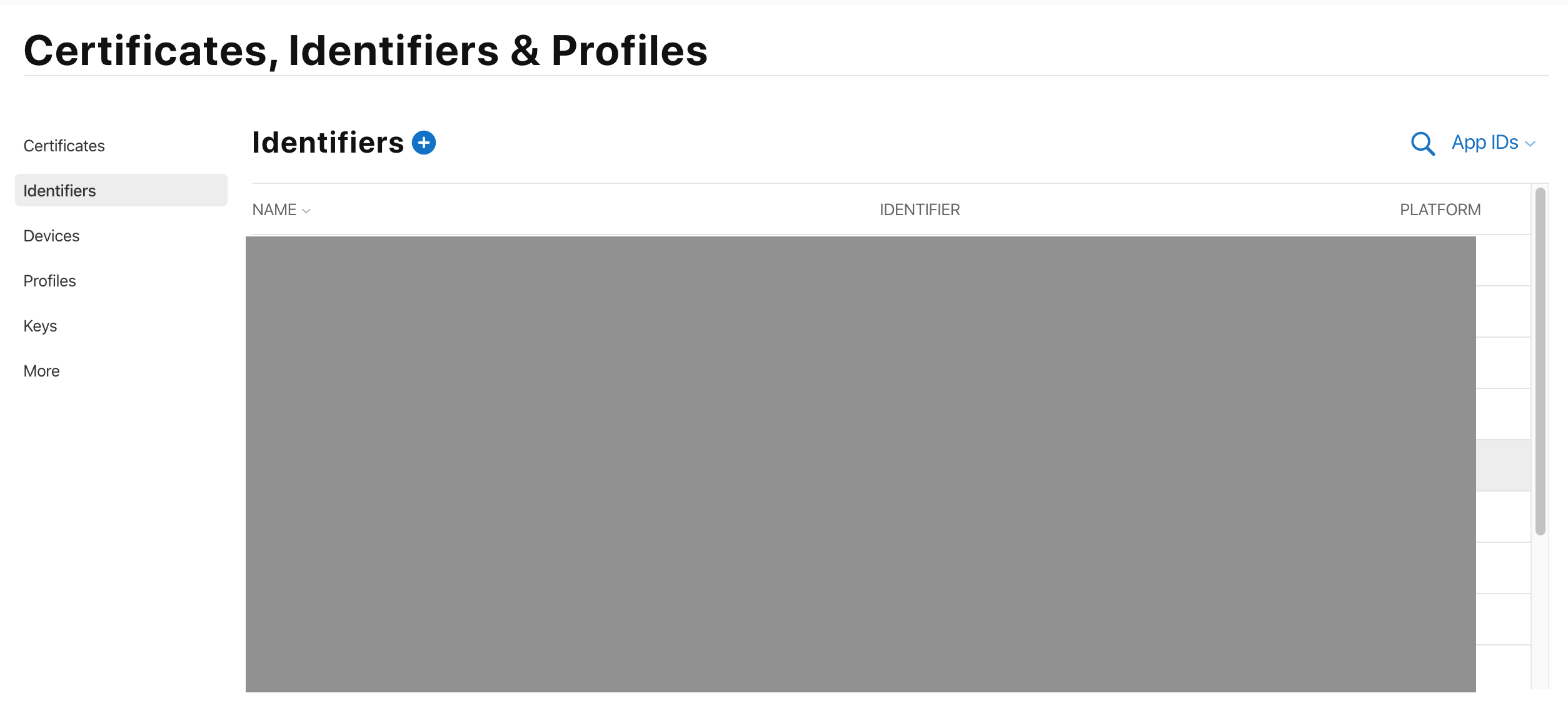
Certifacates, Identifiers & Profiles, pilih Identifier dan buat identifier baru dengan mengklik tombol plus pada bagian kiri atas setelah nama identifier
-
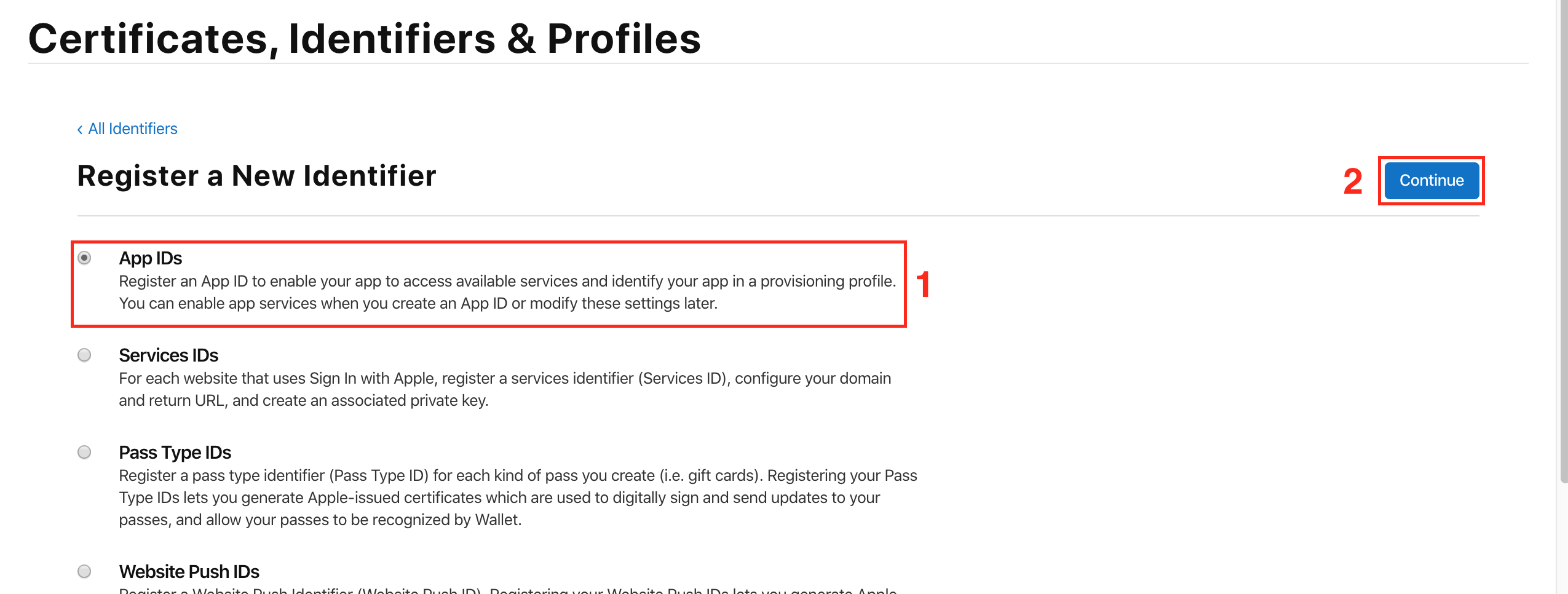
Setelah itu, temen temen akan diminta memilih jenis identifier yang akan dibuat, pilih seperti pada gambar dibawah ini

-
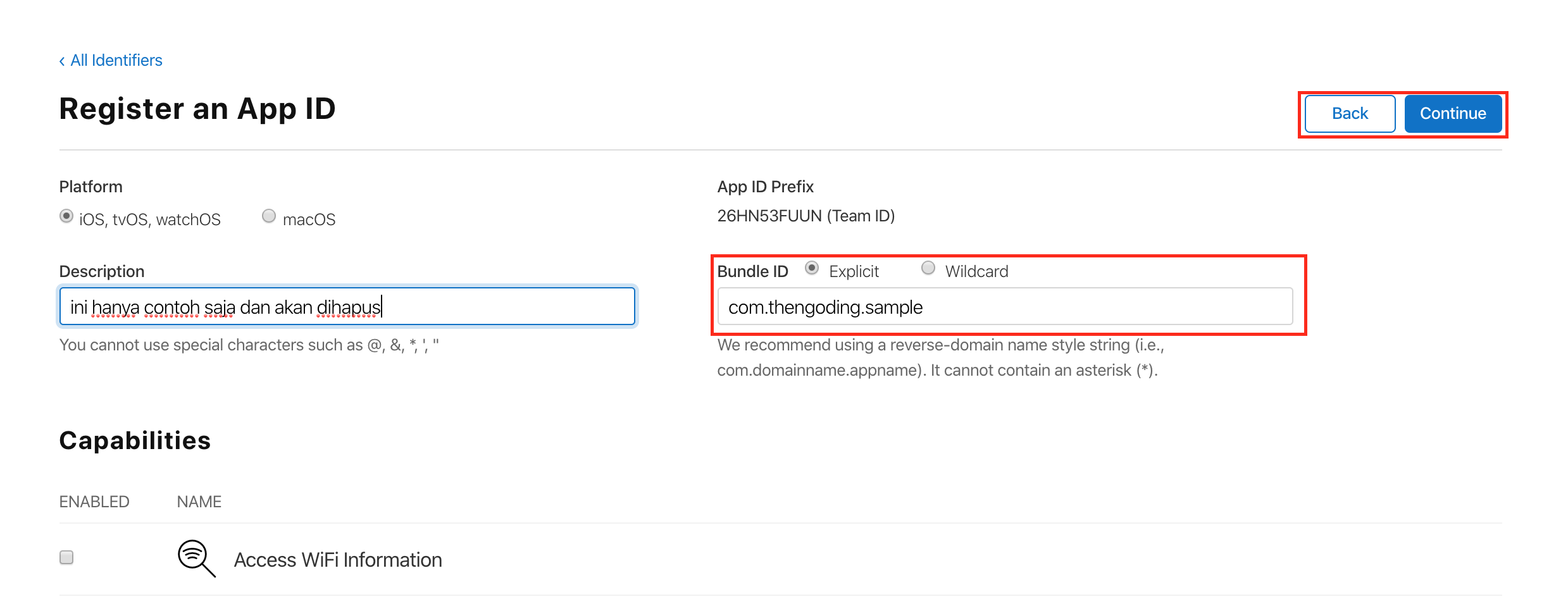
Setelah itu, teman teman akan diminta untuk memasukkan nama package aplikasi, hal ini sangat penting karena package tidak dapat diganti setelah tayang di appstore

-
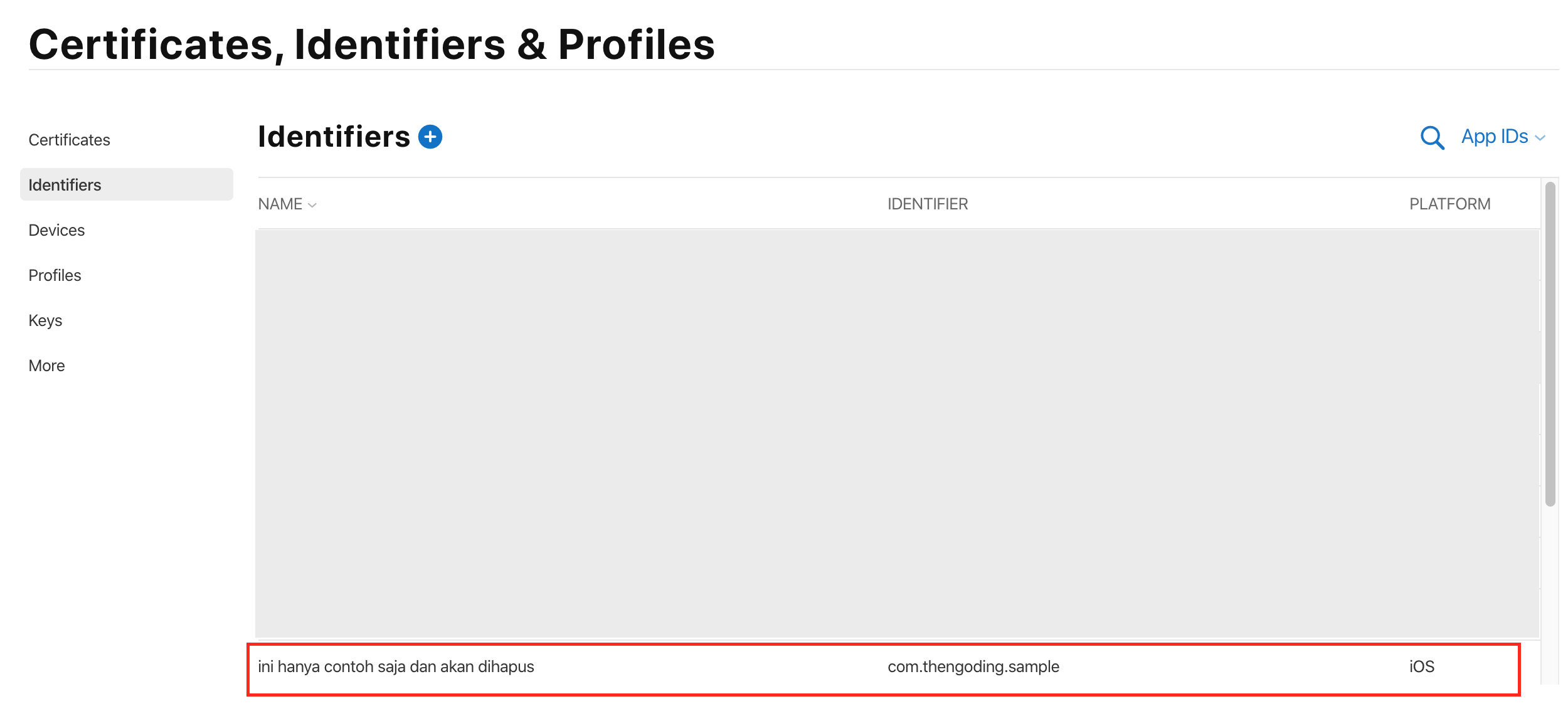
Apabila sudah selesai maka identifier aplikasi teman-teman akan muncul seperti pada gambar dibawah ini

Cukup sekian teman teman, kita akan melanjutkan pembahasan pada tulisan selanjutnya, yaitu pada bagian Apple Store Connect. Sampai ketemu di tuisan saya selanjutnya dan akhit kata happy ngoding :-D